
티스토리 블로그를 운영하다보면 광고를 정말 많이 달 수 있다는 것을 느낍니다. 물론, 광고도 카카오애드핏을 포함해서 구글애드센스까지 몽땅 달 수 있는데요. 오늘은 하단부분에 일치하는 콘텐츠 광고를 넣는 것을 살펴보도록 하겠습니다.

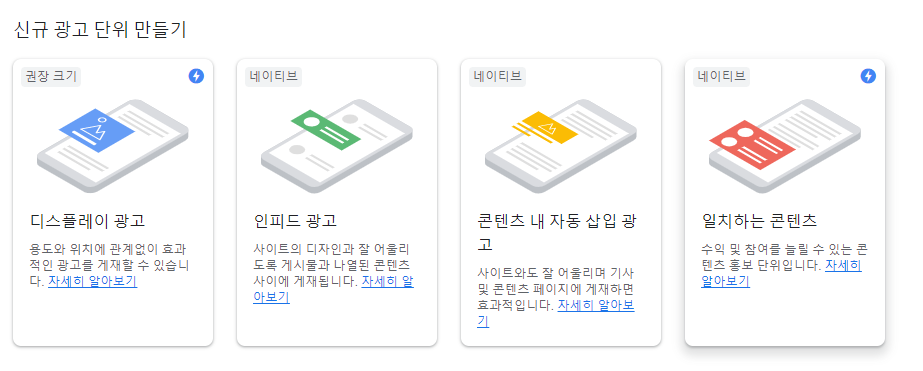
우선 구글 애드센스의 일치하는 콘텐츠가 오픈이 되어야 합니다. 일치하는 콘텐츠 단위는 유효 트래픽이 있고 최소 고유 페이지 수를 충족하는 사이트라고 판단하면 구글애드센스에서 사용할 수 있도록 오픈해줍니다. 만약에 콘텐츠 단위를 게재할 수 있는 사이트가 콘텐츠의 품질이 낮다면 해당 광고는 넣을 수 없습니다.

일치하는 콘텐츠로 들어간다면 옵션을 선택할 수 잇는데요. 사실상 광고옵션으로 수익창출 기능을 키시고, 크기에는 반응형으로 해놓는게 마음이 편합니다. 이렇게 옵션을 선택해주고 저장 및 코드생성에서 코드를 생성해줍니다.

이렇게 완성된 코드를 복사해놓습니다. 이제는 HTML과 씨름을 할 시기입니다.

티스토리블로그를 운영하신다면 정말 자주보는 블로그 관리홈입니다. 여기서 스킨편집을 들어가 줍니다.
(물론, 애드센스 관리를 통해서 포스팅 하단에 배치할 수 도 있지만 우리의 목적은 보다 많은 광고를 다는 것이잖아요? 더 많이 달 수 있도록 html로 우겨놓도록 합시다)

여기서 HTML편집을 들어가줍니다. 참고로 저는 Book club 이라는 스킨편집을 사용하고 있습니다.
그 다음 우리가 Ctrl+F를 통해서 찾아야하는 코드는 ##_article_rep_desc_## 입니다.
##_article_rep_desc_##문제는 헷갈릴 수도 있는 ##_article_rep_desc_##와 같은 코드가 여러개가 계신분들이 있을 수 있습니다.
이럴때는 '태그' 라는 단어를 잘 찾아보시고 관련된 부분에 넣는다는 것을 기억하시면 되겠습니다.

태그와 관련글이라는 글을 잘 찾은 다음에 아까 구글애드센스에서 가져온 코드를 ##_article_rep_desc_## 밑에
붙여넣기 하면 일치하는 콘텐츠 광고달기 끝!

이렇게 하면 요로코롬 하단에 광고가 달리게 됩니다!
'블로그 + 구글애드센스' 카테고리의 다른 글
| 티스토리 글쓰기에서 목차(책갈피) 만들기 저장용 (0) | 2022.08.11 |
|---|---|
| 티스토리블로그 구글애드센스 허가받기 #수익형 블로그를 위한 콘텐츠 선정하기 (0) | 2020.11.13 |
| 티스토리블로그 구글애드센스 무효트래픽으로 계정일시정지 되다. (0) | 2020.11.13 |
| 티스토리블로그 사이드바에 구글애드센스, 카카오애드핏 광고 달기 (0) | 2020.11.08 |
| 티스토리블로그 본문광고 달기 #구글애드센스 #카카오애드핏 (0) | 2020.11.07 |




댓글